-
4.13 UI 레이아웃코드스테이츠 2023. 4. 14. 12:16
그리드 시스템(Grid System)
-질서 있는 구조의 UI를 구성할 수 있게 도와준다.
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법입니다. 그리드 시스템은 1970년대부터 사용되었으며, 책, 신문과 같은 인쇄물은 물론 건축, 미술과 같은 다양한 분야에서 사용되었고, 기술이 발전함에 따라 웹 디자인에도 적용하여 사용되고 있습니다.
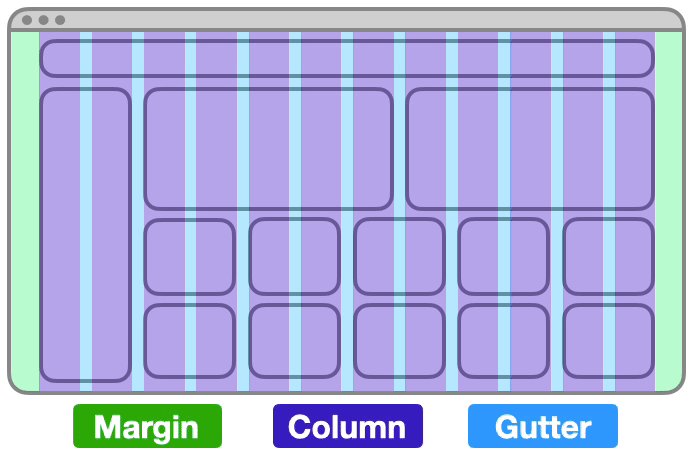
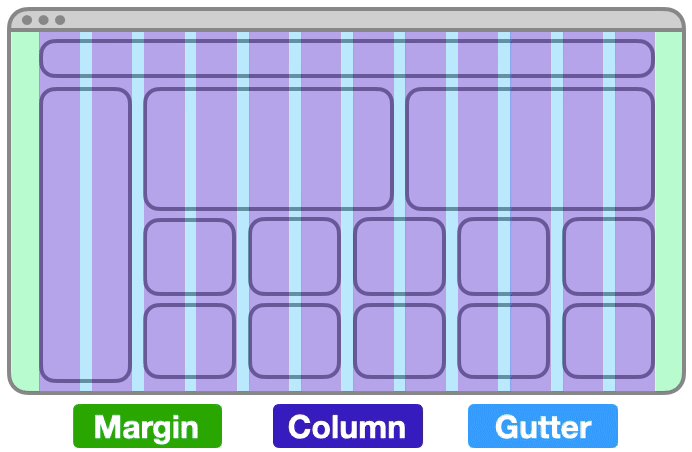
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성됩니다.

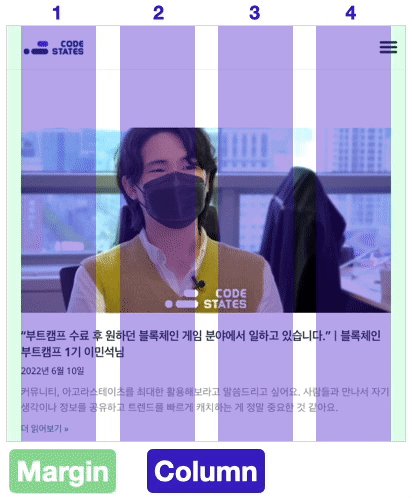
1. Margin
Margin은 화면 양쪽의 여백을 의미합니다.
너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋습니다. 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하시면 됩니다.
2. Column
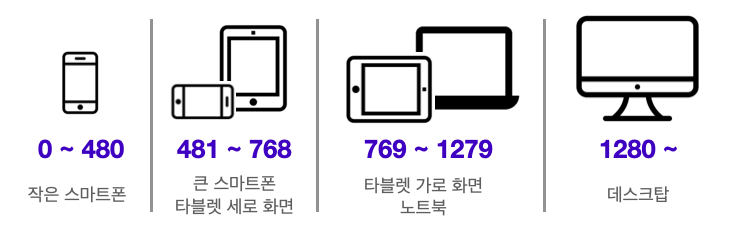
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역입니다. 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다. 각 디바이스의 화면 크기는 보통 아래 이미지와 같습니다. 이미지 속 화면 크기의 구분선을 break point라고 합니다. 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됩니다.

Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문입니다.
3. Gutter
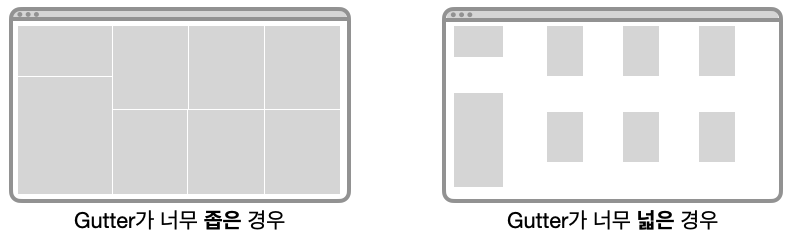
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 합니다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 줍니다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해집니다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.

컬럼 그리드 시스템 예시
1. 네이버
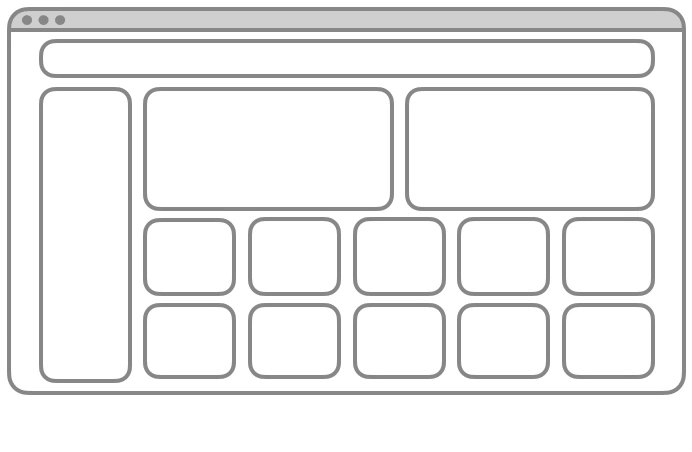
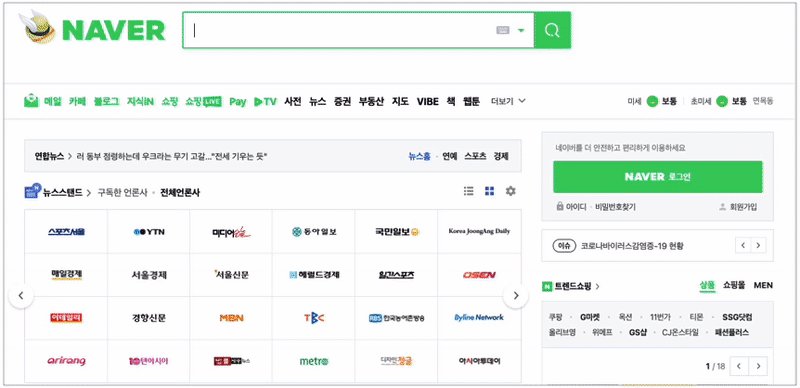
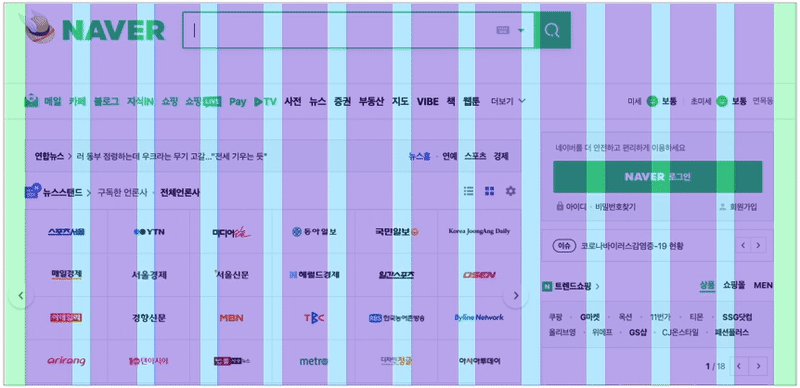
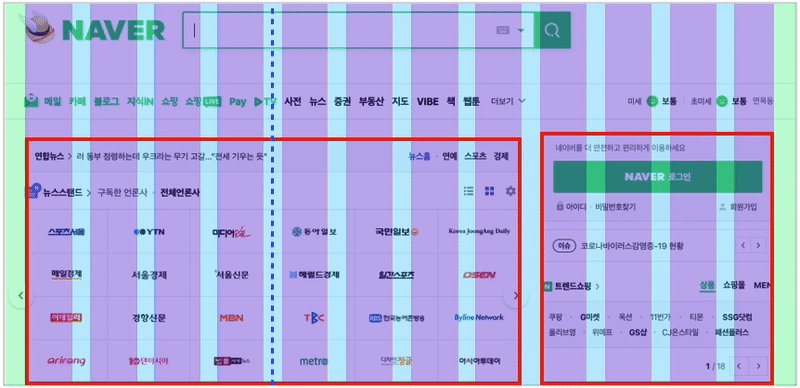
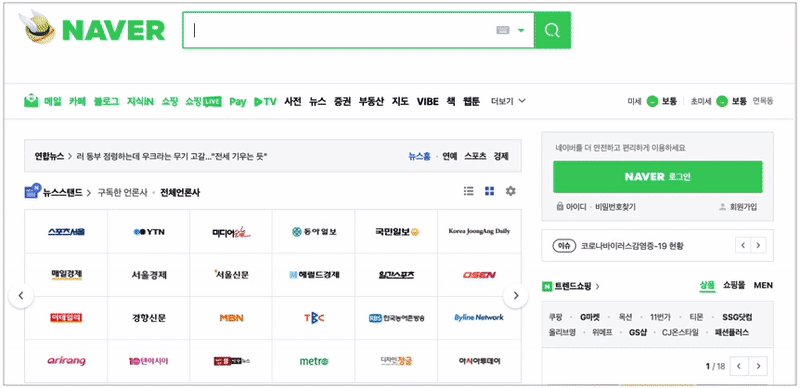
많은 웹 사이트들이 컬럼 그리드 시스템을 사용합니다. 아래는 네이버의 메인 페이지입니다. 화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음을 알 수 있습니다.

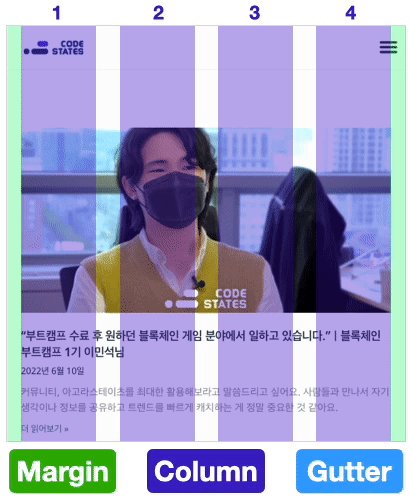
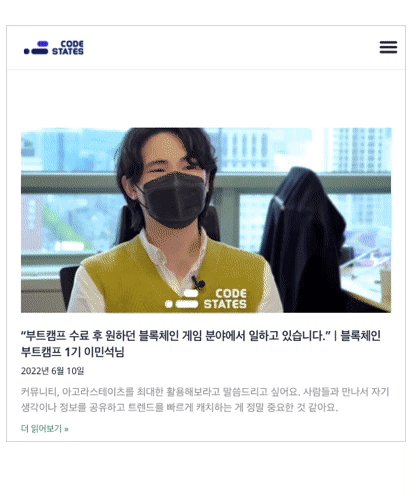
2. 코드스테이츠 블로그 사이트
코드스테이츠 블로그 사이트도 컬럼 그리드 시스템을 사용하고 있습니다. 함께 살펴봅시다.

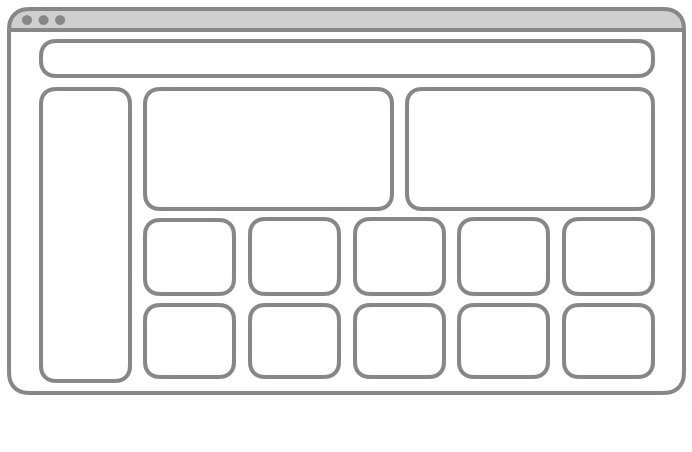
사이트에 들어간 후 브라우저 창의 크기를 조절해 보면, 위 이미지처럼 화면의 가로길이에 따라서 콘텐츠의 배치가 달라지는 것을 볼 수 있습니다. 각각의 콘텐츠 배치가 컬럼 그리드 시스템을 어떻게 활용한 것인지 살펴보도록 합시다.
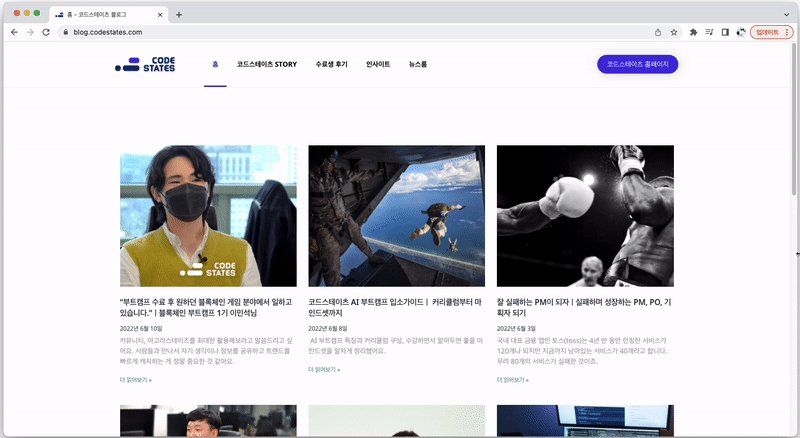
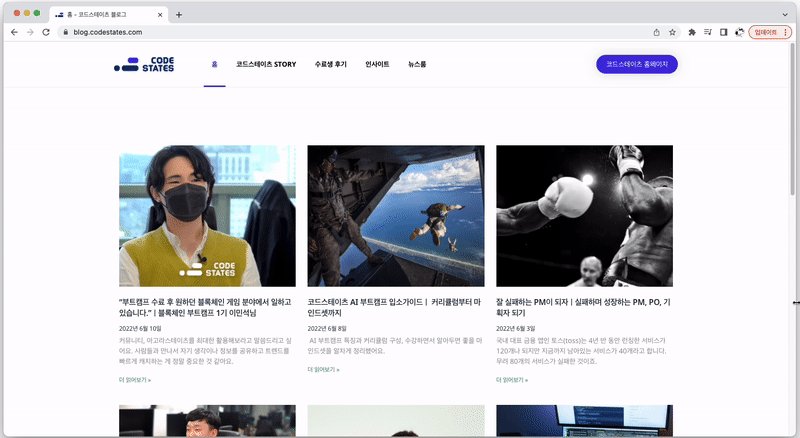
- 브라우저의 가로 너비가 1025px 이상일 때의 화면입니다.
 화면이 12개의 컬럼으로 나누어져 있고, 가로로 3개의 콘텐츠가 컬럼 4개만큼의 너비를 차지하고 있는 것을 볼 수 있습니다.
화면이 12개의 컬럼으로 나누어져 있고, 가로로 3개의 콘텐츠가 컬럼 4개만큼의 너비를 차지하고 있는 것을 볼 수 있습니다.- 브라우저의 가로 너비가 768px 이상일 때의 화면입니다.
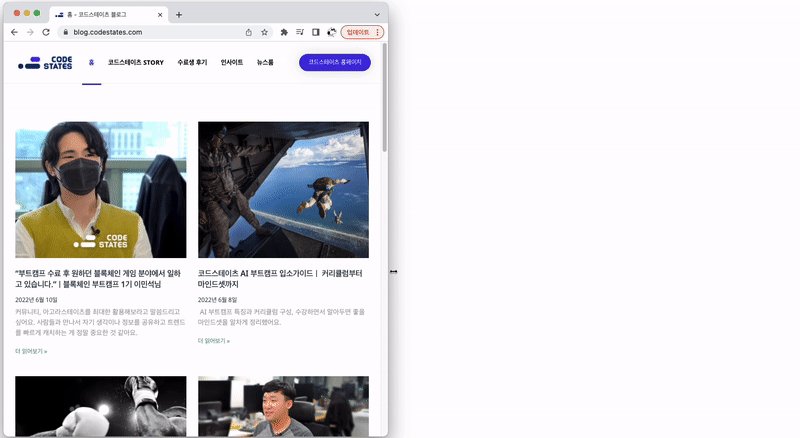
 이번에는 화면이 8개의 컬럼으로 나눠져 있고, 가로로 2개의 콘텐츠가 이번에도 컬럼 4개만큼의 너비를 차지하고 있는 것을 볼 수 있습니다.
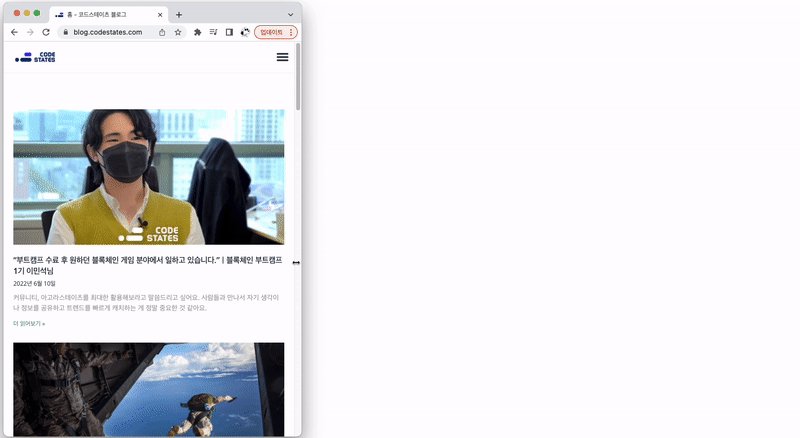
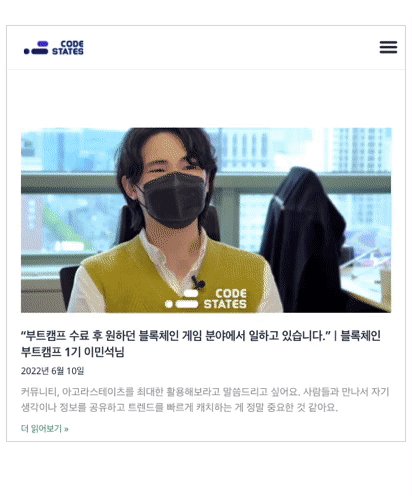
이번에는 화면이 8개의 컬럼으로 나눠져 있고, 가로로 2개의 콘텐츠가 이번에도 컬럼 4개만큼의 너비를 차지하고 있는 것을 볼 수 있습니다.- 브라우저의 가로 너비가 768px보다 작을 때의 화면입니다.

이번에는 화면이 4개의 컬럼으로 나눠져 있고, 이번에는 1개의 콘텐츠가 컬럼 4개, 즉 모든 컬럼의 너비를 차지하고 있는 것을 볼 수 있습니다. 이 예시에서는 Gutter가 의미 없지만, 가로 너비가 좁은 만큼 가로로 여러 개의 콘텐츠를 배치해야 하는 상황이 온다면 4개의 컬럼에 맞춰 콘텐츠를 배치하는 것이 정돈된 느낌을 줍니다.
컬럼 그리드 시스템의 구성요소 중 컬럼을 설명할 때, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 화면을 나눈다고 했습니다. 코드스테이츠 블로그 사이트는 브라우저 창의 너비에 따라 컬럼의 개수가 달라지도록 만들어져 세 가지의 경우를 모두 커버하고 있습니다.
이 예시처럼 컬럼 그리드 시스템을 활용할 때 화면 가로길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부릅니다. 반응형 웹에 대해서는 다음 섹션에서 더 자세히 다룹니다. 이번 유닛에서는 화면을 컬럼으로 나누고 컴포넌트를 보기 좋게 배치하기 위한 도구로 컬럼 그리드 시스템을 이용하세요. 화면을 그리드로 나누어 생각하는 것만으로도 훨씬 정돈되고 보기 좋은 UI를 만들 수 있습니다.
컬럼 그리드 시스템에 대해 좀 더 자세히 알아보고 싶다면 다음 링크를 참조해 보세요.
'코드스테이츠' 카테고리의 다른 글
4.13 User Flow (0) 2023.04.18 4.13 UX 피터 모빌의 벌집 모형 (0) 2023.04.14 4.13 UI 디자인패턴 (0) 2023.04.13 4.12 재귀 템플릿 작성중 (0) 2023.04.12 재귀 (1) 2023.04.11